DATART
Client
Centre Culturel Georges Pompidou
Durée
6 mois
Rôle
UX/UI Designer
💼 Brief
En partenariat avec le Centre Pompidou, les étudiants de la Licence Professionnelle CRRW ont été sollicités pour participer à la Fête du Code, le 3 et 4 Mars 2018. Dans ce cadre, nous devions donc réaliser une application dédiée à l'apprentissage du langage informatique à travers des oeuvres d'arts.
🤔 Recherches
Une fois embarqués dans ce projet, notre réflexe de débutant a été de se laisser submerger par l'engouement. Résultat ? Des tonnes de concepts passés à la trappe et des cerveaux en éruption. Repartis de zéro, nous avons finalement posés les bonnes questions. En optant pour le thème des bases de données, nous avons effectué des recherches et les problèmes que nous avons trouvés étaient les suivants :
- Le back-end est un univers sombre où seuls des mordus du code osent s'aventurer...
- Les notions ne sont pas forcéments adaptées pour un jeune public.
- Les applications d'apprentissage existantes ont souvent la même interface "tech", la prise en main reste complexe.
📐 Conception
Pour travailler sur ce projet, nous avons tenu à expérimenter des méthodologies d'UX Design, de Design Thinking et de Design Émotionnel.
Le besoin était donc défini avec le problème suivant: comment peut-on suggérer une expérience d'apprentissage plus agréable et surtout apporter une touche humaine aux bases de données ?
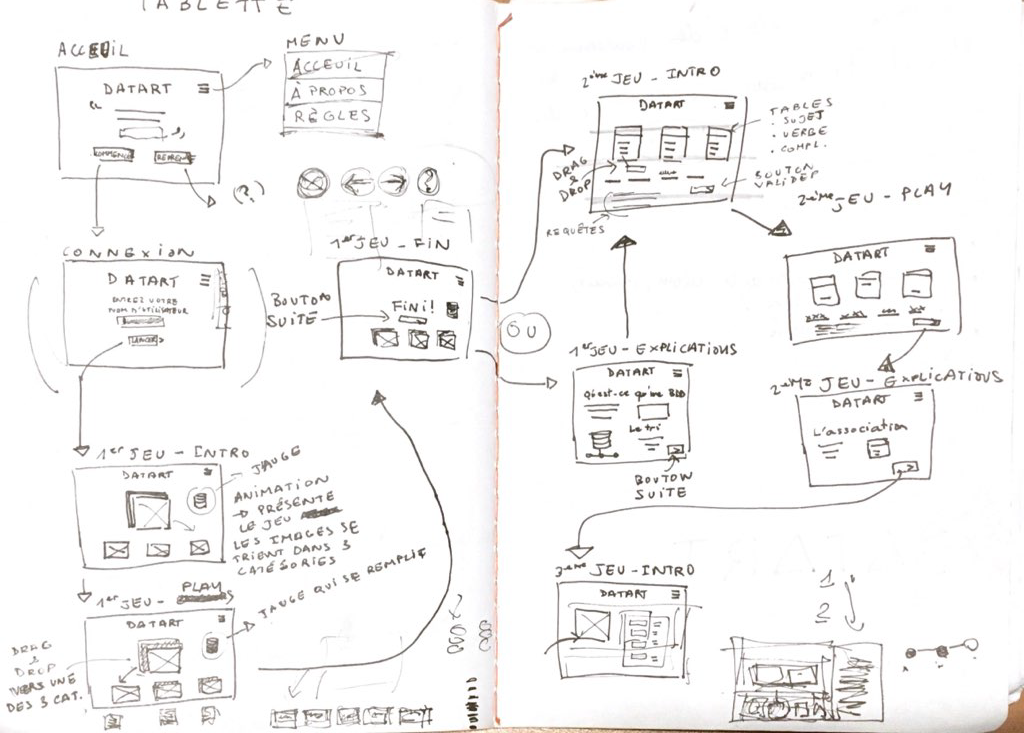
Nous sommes ensuite passés par une phase d'idéation, en faisant plusieurs sessions de brainstorming, puis le prototypage (le gribouillis ci-dessous, c'est ma toute première tentative d'user flow, si c'était à refaire je m'y prendrai autrement) et enfin de recettage.
Durant chacune de ses phases, nous avons travaillé autour du détail. Chaque élément a son importance, que ce soit la couleur, la rédaction ou les micro-interactions, nous tenions à garder en tête la suggestion d'une expérience.

🦄 Tadam !
Avant de livrer, nous avons pris en compte les divers retours qu'on a pu avoir lors des phases de test.
Une fois les derniers ajustements effectués, notre application était fin prête pour la Fête du Code ! Le jour J, nous étions donc présent dans les allées du musée pour faire découvrir les bases de donnés au public.
Tous nos efforts ont été payants, puisqu'en grande partie, nous avons réussi à lever cette barrière face aux bases de données et tous les enfants ont été jusqu'au bout de nos minis-jeux.
Notre application n'est bien évidemment pas figée, et lors de notre soutenance de projet, nous avons pris en compte les améliorations possible. Pour aller plus loin, un de nos professeurs nous a suggéré de collaborer avec des enseignants qui intègrent l'enseignement de l'informatique. L'idée serait alors, au-delà du jeu, de proposer un réel contenu éducatif tout en gardant notre idée d'y lier les émotions.